Hexo博客Next主题有哪些炫酷的页面效果?
前言
目前已经收集验证过的特效18种,设置方法如下:
- 前言
- 页面添加fork me on github功能
- 添加RSS
- 添加动态背景
- 修改文章底部的带#号的标签
- 博文压缩
- 添加README.md文件
- 文章加密访问
- 添加jiathis分享
- 博文置顶
- 为博客加上萌萌的宠物
- 设置网站的图标Favicon
- 添加打赏功能
- 搜索功能
- 添加联系人邮箱并设置个性图标
- 添加sitemap
- Hexo博客添加Google-AdSense
页面添加fork me on github功能
实现方法
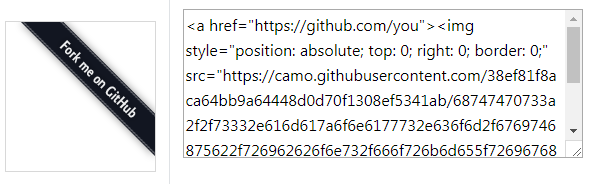
点击这里或者这里挑选自己喜欢的样式,并复制代码。 例如,我是复制如下代码:
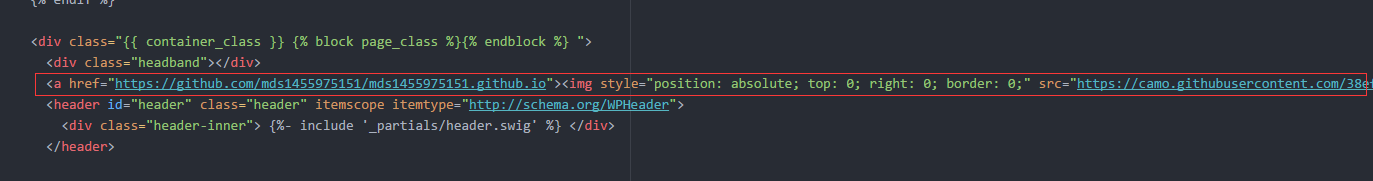
将复制的代码粘贴到themes/next/layout/_layout.swig文件中(放在

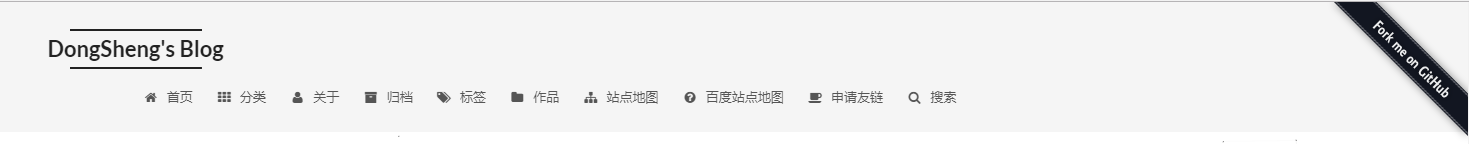
效果展示

添加RSS
添加动态背景
要求Next主题版本在5.1.1以上
修改主题配置文件 themes\next_config.yml
1 | # Canvas-nest |
修改文章底部的带#号的标签
设置方法
修改模板/themes/next/layout/_macro/post.swig,搜索 rel=”tag”>#,将 # 换成
效果展示
博文压缩
添加README.md文件
每个项目下一般都有一个README.md文件,但是使用hexo部署到仓库后,项目下是没有README.md文件的。
在Hexo目录下的source根目录下添加一个README.md文件,修改站点配置文件_config.yml,将skip_render参数的值设置为
1 | skip_render: README.md |
保存退出即可。再次使用hexo d命令部署博客的时候就不会在渲染README.md这个文件了。
文章加密访问
添加jiathis分享
博文置顶
修改hero-generator-index插件,把文件:node_modules/hexo-generator-index/lib/generator.js内的代码替换为:
1 | ; |
在文章中添加top值,数值越大文章越靠前,如:
1 | --- |
为博客加上萌萌的宠物
待完善
设置网站的图标Favicon
设置方法
在EasyIcon中找一张(32*32)的ico图标,或者去别的网站下载或者制作,并将图标名称改为favicon.ico,然后把图标放在/themes/next/source/images里,并且修改主题配置文件:
1 | # Put your favicon.ico into `hexo-site/source/` directory. |
效果展示
添加打赏功能
越来越多的平台支持打赏功能,付费阅读时代越来越近,GitHub用户habren开发了打赏功能,支持微信和支付宝,被Next主题集成到了主题中。
配置
配置主题目录下的_config.yaml文件,将对应的image文件替换为自己的收款二维码即可。
1 | reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作! |
查看修改效果
1 | hexo g |
在本地访问 http://127.0.0.1:4000
效果展示
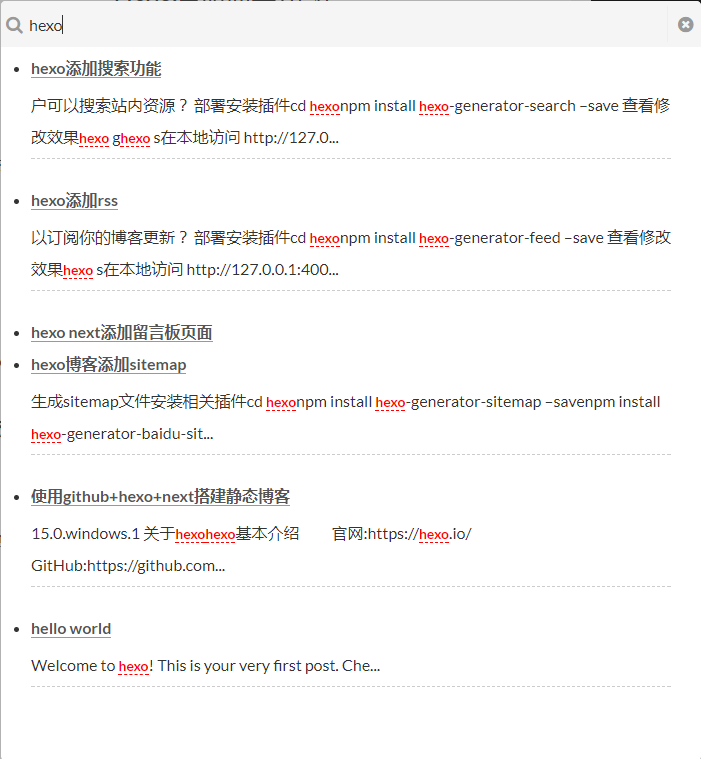
搜索功能
如何设置站内搜索功能,使用户可以搜索站内资源?
安装插件
1 | cd hexo |
查看修改效果
1 | hexo g |
在本地访问 http://127.0.0.1:4000
效果展示
添加联系人邮箱并设置个性图标
Hexo Next如何添加联系人邮箱并设置个性图标。
配置
站点配置文件修改以下配置即可
1 | # Social links |
注释:seoial_icons节点中后面的值是http://fontawesome.io/icons/ 中提供的图标的名称。之后其他链接如推特,微博等都可自行增减。
查看修改效果
1 | hexo g |
在本地访问 http://127.0.0.1:4000
添加sitemap
在这个搜索引擎至上的年代,更好的被搜索引擎收录是必不可少的一步。如何提高个人博客被搜索到的几率?如何让百度+谷歌搜索到我的博客?
确认博客是否被收录
在百度或者谷歌上面输入下面格式来判断,如果能搜索到就说明被收录,否则就没有,用你的域名替代我的mds1455975151.github.io
site:mds1455975151.github.io
生成sitemap文件
安装相关插件
1 | cd hexo |
注:根据个人喜欢选择合适插件即可
修改配置
修改主题配置文件_config.yml,添加如下两行配置
1 | menu: |
查看修改效果
hexo s
在本地访问 http://127.0.0.1:4000/sitemap.xml 和 http://127.0.0.1:4000/baidusitemap.xml 查看效果
Hexo博客添加Google-AdSense
======================================================
希望各位朋友支持一下
- 领取我的阿里云幸运券,谢谢.
- 使用腾讯云资源
- Linode VPS
- 搬瓦工VPS
- 阿里云1888元云产品通用代金券点我
- 阿里云最新活动全民云计算升级-拼团上云更优惠
本文作者:dongsheng
本文地址: https://mds1455975151.github.io/archives/40609c5b.html
版权声明:转载请注明出处!