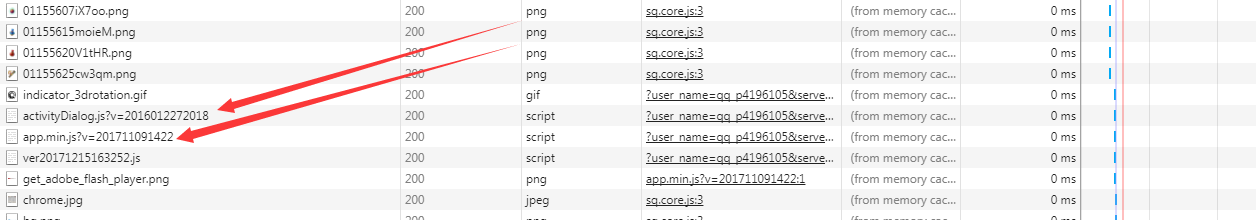
Web资源加载过程中有很多资源链接带了”v=xxxx”(xxxx一般为201712161344类似的时间戳字符串)的标识.为什么要这么设置?有什么好处?
问题
Web资源加载过程中有很多资源链接带了”v=xxxx”(xxxx一般为201712161344类似的时间戳字符串)的标识.为什么要这么设置?有什么好处?
解答
错误理解:
“v=xxxx”标识是请求该版本的资源,如果该资源版本变化则会重新请求另一个版本的资源.
正确理解:
这是为了避免css等资源缓存, 如果你每次都引用aa.css, 那么在客户端那里访问的时候,即使你的aa.css已经修改了,但是浏览器默认还是会使用本地缓存的aa.css,如果你修改css之后,引用aa.css?v=XX,每次修改css都改变XX的数值,那么,在客户端那里,浏览器如果检测到XX与本地缓存的css不一致,就会重新去服务器请求最新的css,这样你的css才能在客户端体现。
应用场景
Web游戏资源更新频繁,会使用类似方式做资源版本管理
常用两种方式:1)使用比较精确的时间戳信息 2)使用文件md5sum值信息
1 | http://wgimg.xxxx.com.cn/wgsgqyz/tencent/assets/common/diamond.swf?m=3099bc6b712fd25ff80a5766372775e4 |
拓展
使用该特性后一般需要关注下CDN厂商的相关配置项(过滤参数配置)
过滤参数配置简单来说就是控制是否对用户请求URL中?之后的参数进行过滤
使用默认配置
默认情况下,过滤参数的开关处于关闭状态,此时将不会忽略用户请求 URL 中 “?” 之后的参数。
假设用户请求 URL 为: http://www.test.com/1.jpg?version=1.1 的资源,接收此请求的节点未缓存该内容,则会进行回源获取,并缓存至节点。
假设用户再次请求 URL 为: http://www.test.com/1.jpg?version=1.1 的资源 ,此时节点已经存在该资源,则直接命中资源并返回给用户。
在进行过步骤1后,假设用户请求 URL 为: http://www.test.com/1.jpg?version=1.2 的资源,此时由于过滤参数已经关闭,则无法全路径匹配内容,因此会再次回源进行资源的拉取。
开启过滤参数
当你开启了过滤参数配置时,此时将会忽略用户请求 URL 中 “?” 之后的参数。
假设用户请求 URL 为: http://www.test.com/1.jpg?version=1.1 的资源,接收此请求的节点未缓存该内容,则会进行回源获取,并缓存至节点,由于用户开启了过滤参数,因此节点存放的资源URL为 http://www.test.com/1.jpg。
假设用户再次请求 URL 为: http://www.test.com/1.jpg?version=1.1 的资源,此时在节点实际查找的资源为 http://www.test.com/1.jpg,节点已经缓存,因此会直接命中资源,并返回给用户。
在进行过步骤1后,假设用户请求 URL 为: http://www.test.com/1.jpg?version=1.2 的资源,此时在节点实际查找的资源为 http://www.test.com/1.jpg,节点已经缓存,因此会直接命中资源,并返回给用户。
修改策略后可以通过如下命令验证是否缓存成功
1 | # curl -I http://wgimg.xxxx/wgsgqyz/tencent/assets/common/diamond.swf?m=3099bc6b712fd25ff80a5766372775e4 |
参考资料
======================================================
希望各位朋友支持一下
- 领取我的阿里云幸运券,谢谢.
- 使用腾讯云资源
- Linode VPS
- 搬瓦工VPS
- 阿里云1888元云产品通用代金券点我
- 阿里云最新活动全民云计算升级-拼团上云更优惠

本文作者:dongsheng
本文地址: https://mds1455975151.github.io/archives/b791b27f.html
版权声明:转载请注明出处!