介绍如何设置Hexo支持https访问以及遇到的相关问题说明
为什么使用https协议?
1、提高网站访问安全性,网络连接都是加密的
2、目前越来越多的浏览器会提前当前站点支不支持https协议,提高用户信任度,体验好.例如:Google宣布了,从2017年1月份正式发布的Chrome 56开始,Google将把某些包含敏感内容的https页面标记为“不安全”。
3、使用了HTTPS之后,如果网站的访客是从其他已经使用了HTTPS的网站上跳转过来,你就能在Google Analytics中获取更完整的来源信息
设置方法详解
默认情况下使用GitHub Pages的给定域名则支持http和https两种协议,但是如果使用自定义域名,则只能通过http://访问,如何给我们的域名添加上?
目前方案有2种:
1、自己购买证书,部署到一台机器,机器部署nginx,stunnel等代理软件,反向代理到GitHub pages站点,域名指向代理机器IP(成本高、不建议使用)
2、使用CloudFlare提供方案1类似的设置(推荐)
GitHub Pages不支持上传SSL证书
CloudFlare 是一家CDN提供商,它提供了免费的https服务(但不是应用SSL证书)。实现模式就是,用户到CDN服务器的连接为https,而CDN服务器到GithubPage服务器的连接为http,就是在CDN服务器那里加上反向代理。
1、注册并登录CloudFlare,并将自己域名下的name server修改为CloudFlare的name server。
2、在CloudFlare的DNS设置域名匹配到自己的GithubPage(启用动态DNS加速)。
3、在CloudFlare的Crypto设置SSL为Flexible(等待一定时间实现建立连接后,就可以通过https来访问自己的 GithubPage )。
4、在CloudFlare的Page Rules中设置路由规则。一般情况下,利用Always use https设置两条规则,规则链接分别为http://域名/* 与http://域名/(开启https强制跳转)。
注:Cloudflare还提供免费的CDN和缓存技术,让浏览者有更好的体验
设置效果
查看本站点即可
缺点
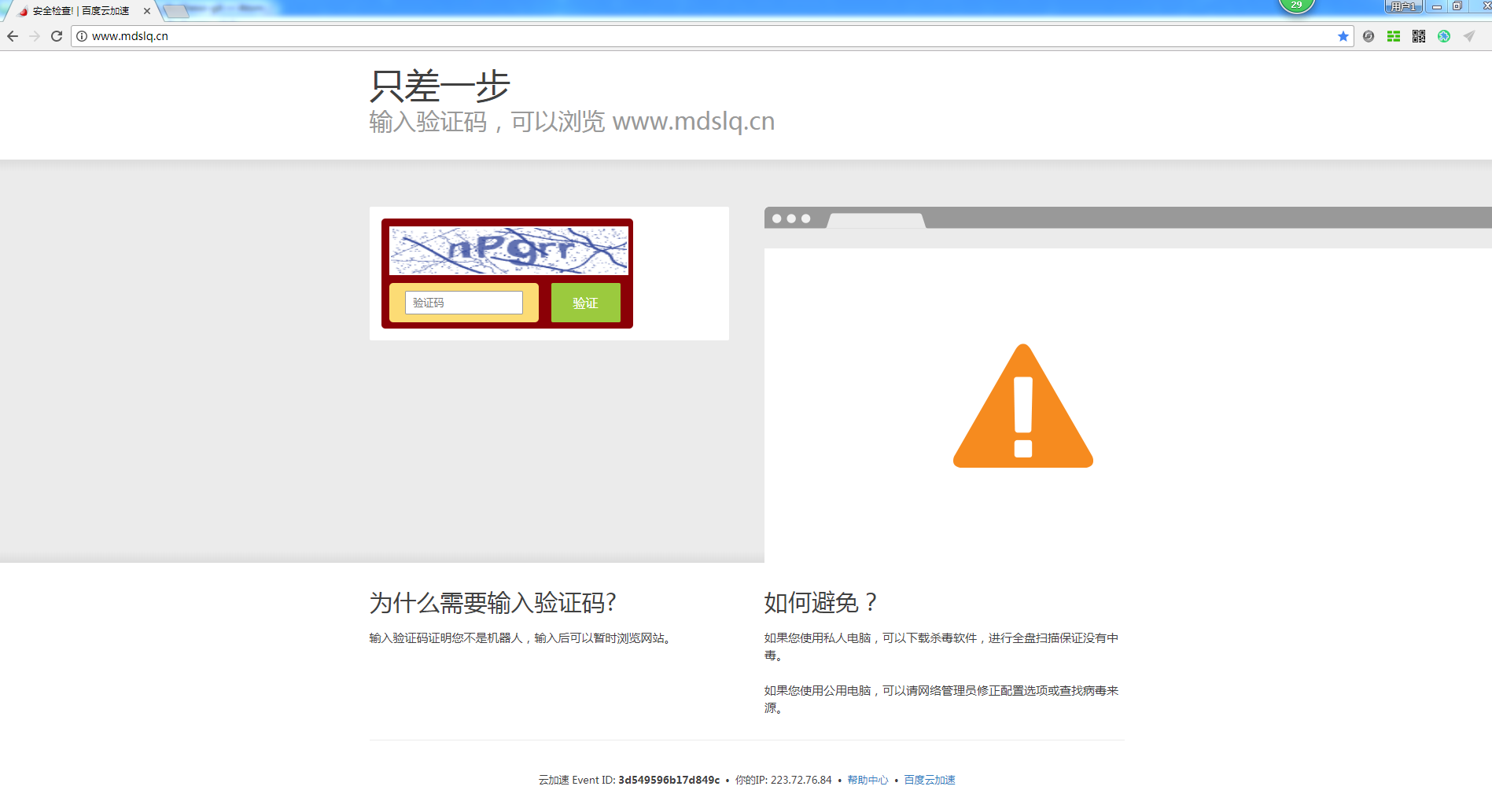
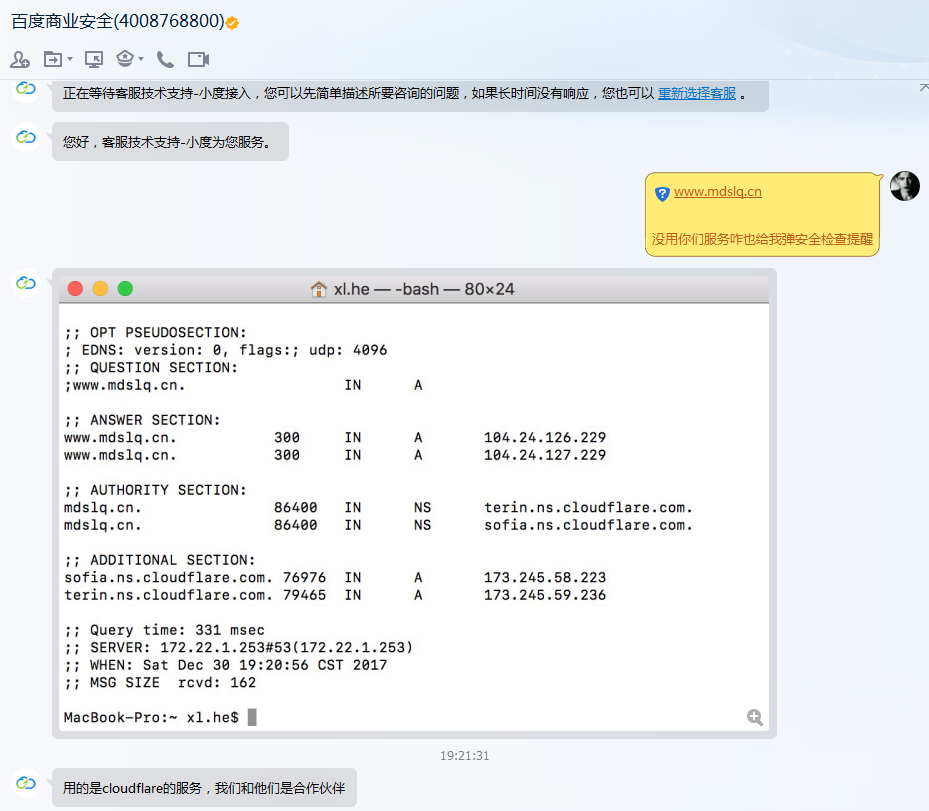
最近忽然发现网站出现了百度云加速的安全检查提醒,经过排除发现CloudFlare和百度云加速有合作关系。经过研究发现可以在CloudFlare设置白名单或者直接调整安全级别(默认为中级)解决该问题。

调整方法:
Firewall–>Security Level(设置安全级别)
or
Firewall–>Firewall Events(查看被阻止的用户IP,设置白名单)
参考资料
让个人域名下GithubPage完美支持https
为自定义域名的GitHub Pages添加SSL 完整方案
======================================================
希望各位朋友支持一下
- 领取我的阿里云幸运券,谢谢.
- 使用腾讯云资源
- Linode VPS
- 搬瓦工VPS
- 阿里云1888元云产品通用代金券点我
- 阿里云最新活动全民云计算升级-拼团上云更优惠

本文作者:dongsheng
本文地址: https://mds1455975151.github.io/archives/40865889.html
版权声明:转载请注明出处!