前言
给博客添加评论系统,可以和用户交流分享文章内容,不断优化博客内容.
Disqus配置
Disqus官网
登录官网,可以使用Facebook,Twitter以及Google登录,也可以用邮箱注册后登录.
添加site
登录后,点击图标按钮
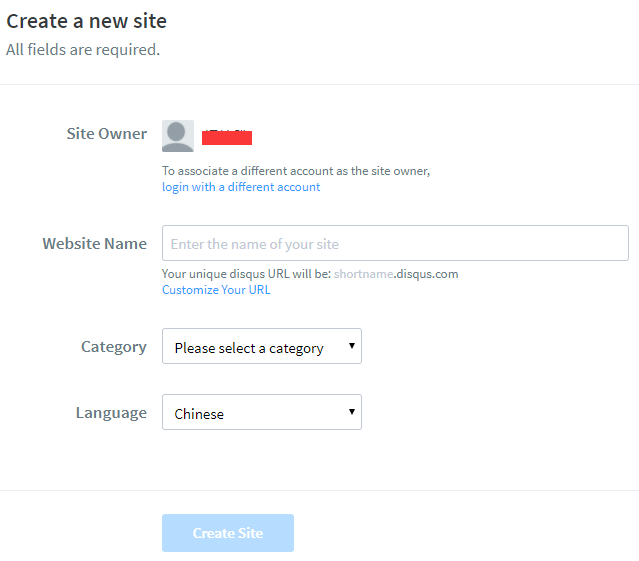
Create a new site
根据提示输入website name这个后期会用到即shortname,选择相应的分类和显示语言
Hexo Next配置
修改主题配置,其他如果支持配置应该是类似的
1 | # Disqus 评论功能 |
验证效果
1 | hexo g |
在本地访问 text http://127.0.0.1:4000
参考资料
======================================================
希望各位朋友支持一下
- 领取我的阿里云幸运券,谢谢.
- 使用腾讯云资源
- Linode VPS
- 搬瓦工VPS
- 阿里云1888元云产品通用代金券点我
- 阿里云最新活动全民云计算升级-拼团上云更优惠

本文作者:dongsheng
本文地址: https://mds1455975151.github.io/archives/f5e10446.html
版权声明:转载请注明出处!